Antizyklisches SEO: perfekter Zeitpunkt für maximale Sichtbarkeit
SEO wird oft als „langsam“ kritisiert – zu Recht! Während bezahlte Anzeigen sofortige Ergebnisse bringen, benötigen SEO-Maßnahmen mehrere Woc... mehr
 hanseranking GmbH
hanseranking GmbH

 hanseranking GmbH
hanseranking GmbH
Google ist jederzeit darum bemüht, seinen Nutzern im Rahmen der Suchmaschine möglichst optimale Ergebnisse auszuliefern. Um die User Experience noch weiter zu verbessern, wurden deshalb die Google Core Web Vitals eingeführt. Diese Metriken helfen Google dabei, sowohl die Ansichten auf dem Mobilgerät als auch auf der Desktop-Version besser zu bewerten.
Die Google Core Web Vitals bestehen aus drei Faktoren, die in erster Linie die Geschwindigkeit der Website sowie deren Art erfassen sollen. Schließlich sollte sich eine Website schnellstmöglich aufbauen, damit der User nicht zu lange warten muss. Je langsamer die Inhalte einer Website geladen werden, desto schlechter wird deren Performance zukünftig bewertet.

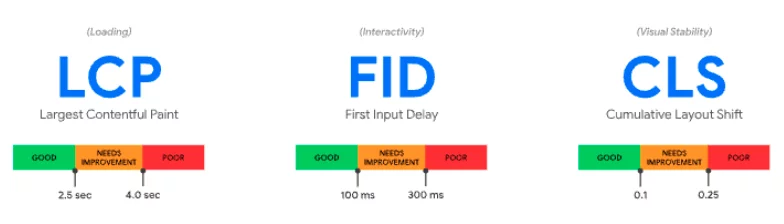
Bei den Google Core Web Vitals unterscheidet man zwischen drei Bereichen:
Dieser Faktor ist besonders wichtig für die Ladegeschwindigkeit einer Website. Er ermittelt die Ladezeit, die das größte Element der Website benötigt, um sich vollständig aufzubauen.
Mittels des FID wird ermittelt, wie lange es dauert, bis der Server auf die erste Interaktion des Users reagiert. Es gibt also an, wie schnell die Website reagiert, beispielsweise wenn der Nutzer scrollt.
Wahrscheinlich kennst du auch das Problem, dass du auf einer Website einen Inhalt anschauen möchtest, dieser aber plötzlich an eine andere Stelle springt, weil sich die Seite noch aufbaut. Mit dem CLS wird angegeben, wie stark sich die Website im Ladeprozess verändert. Je stabiler sie ist, desto besser wird sie bewertet.
Die User Experience ist einer der wichtigsten Qualitätsfaktoren von Google. Das bedeutet: Je besser die Nutzerfreundlichkeit, desto besser stehen die Chancen, dass die Website gut rankt. Und die Google Core Web Vitals beeinflussen eben diese Nutzerfreundlichkeit maßgeblich. Das bedeutet, dass sich schlechte Google Core Web Vitals auch negativ auf das Ranking in der Suchmaschine auswirken können.
Ebenfalls zur User Experience gehören Faktoren wie die mobile Optimierung, die bereits in den letzten Jahren im Fokus stand, sowie der Umstand, dass sich der User gut zurechtfindet.
Doch schon die kleinste negative Bewertung im Rahmen der Google Core Web Vitals reicht aus, dass die Website schlechter gerankt wird. Wenn du bedenkst, dass in 90 Prozent der Fälle lediglich den Suchergebnissen auf Seite eins bei Google Aufmerksamkeit geschenkt wird, kann dies fatal sein. Es ist daher wichtig, die Google Core Web Vitals zu beachten und sie zu optimieren.
Neuer Messwert: Page Experience Signal
Zusätzlich zu den drei genannten Messwerten soll nun auch das sogenannte Page Experience Signal gemessen werden. Es dient dazu, die bisherigen Werte noch mehr mit der User Experience zu verbinden.
Im Fokus stehen:
Wenn du wissen möchtest, ob die Mobile-Friendliness ausreicht, überprüfe dies am besten mit dem Google Mobile-Friendly-Test.
Das Schloss neben der URL zeigt an, ob du bereits eine sichere Verbindung für deine Website verwendest.
Hierbei handelt es sich um Pop-ups, die entweder die gesamte Seite oder zumindest einen großen Teil davon überdecken. Es gibt jedoch Ausnahmen, beispielsweise durch gesetzliche oder ethische Vorgaben.
Google macht es dir leicht, die neuen Google Core Web Vitals zu messen, denn es wird ganz klar angegeben, welche Werte gut und welche schlecht sind. Das heißt: Du siehst auf einen Blick, an welchen Punkten du arbeiten musst, um die Performance deiner Website zu verbessern und das Suchmaschinenranking nachhaltig positiv zu beeinflussen.
Herangezogen werden zur Auswertung entweder „Laborwerte“ oder „Felddaten“. Felddaten stehen dir in der Regel dann zur Verfügung, wenn deine Website schon länger besteht und entsprechend viele User diese bereits genutzt haben. Aus den vorhandenen Nutzerdaten werden die entsprechenden Datensätze abgeleitet, vorausgesetzt, die User sind mit der Messung einverstanden.
Gibt es solche Nutzerdaten nicht, ist es sinnvoller, mit „Laborwerten“ zu experimentieren. Diese bieten zwei entscheidende Vorteile gegenüber den Felddaten:
Ein optimales Ergebnis bietet die Analyse, wenn sowohl historische Daten – also Felddaten – als auch Labordaten zur Verfügung stehen.
Den LCP verbessern:
Der LCP beschäftigt sich mit der Ladezeit des größten Elements einer Website. Als gut gilt es, wenn dieses Element weniger als 2,5 Sekunden bis zum vollständigen Laden benötigt. Dauert es zwischen 2,6 bis 4,0 Sekunden, ist der Wert mittelmäßig. Als schlecht stuft Google einen Wert ab 4,1 Sekunden Ladezeit ein. In diesem Fall solltest du die jeweiligen Elemente unbedingt bearbeiten.
Um den LCP zu verbessern, kannst du Folgendes unternehmen:
Den FID verbessern:
Dieser Wert beschäftigt sich damit, wie schnell die Website reagiert. Es ist daher die Handlung eines Nutzers erforderlich, um den Wert zu ermitteln.
Um statt echter Nutzerdaten einen aussagekräftigen Laborwert heranzuziehen, kannst du die Total Blocking Time auswerten. Ein guter Wert wird bei einer Reaktionszeit von unter 100 ms erreicht. Ein optimierungsbedürftiger Wert liegt zwischen 100 und 300 ms. Ab 300 ms besteht dringender Handlungsbedarf.
In der Regel kann eine Verbesserung erreicht werden, indem du JS und CSS verbesserst.
Unternehme folgende Dinge, um den FID zu verbessern:
Den CLS verbessern:
Der CLS bezieht alle Verschiebungen auf der Website ein. Ist der Wert geringer als 0,1, musst du nichts unternehmen. Bei einem Wert bis 0,25 solltest du Optimierungen vornehmen.
Das Vorladen von Schriften und das Einfügen von Platzhaltern kann die Probleme der Verschiebungen verhindern.
Du kannst Folgendes unternehmen, um den CLS zu verbessern:
Die Tools, anhand derer du die Google Core Web Vitals für SEO auswerten kannst, bietet Google kostenlos an.
Um Felddaten – also historische Daten – auszuwerten, solltest du auf die Google Search Console zugreifen. Für alle aktuellen Werte empfiehlt sich die Verwendung von PageSpeed Insights.
Idealerweise solltest du beide Tools miteinander kombinieren, um das beste Ergebnis zu erreichen.
Weitere Tools, mit denen du die Google Core Web Vitals herausfinden kannst, sind beispielsweise Lighthouse, Web Vitals Extension, Chrome DevTools und Chrome UX Report.
Experte, musst du übrigens nicht sein, um die Werte ablesen zu können. Wichtig ist jedoch, dass du die richtigen Schlüsse daraus ziehst und entsprechend handelst, um Verbesserungen zu erreichen.
Du nutzt WordPress?
Google liefert für WordPress und weitere weitverbreitete CMS Systeme exakte Hinweise, welche Plugins Probleme verursachen und welche Einstellungen eventuell geändert werden müssen.
Der neue INP in Google PageSpeed Insights
Seit einiger Zeit wird in Google PageSpeed Insights auch der INP, der Interaction to Next Pain, angezeigt. Er bemisst die Page Experience von Webseiten, und zwar indem die Reaktionszeit gemessen wird, die es braucht, bis die Webseite auf die Nutzerinteraktion reagiert. Hierbei achtet Google nicht ausschließlich auf den Ladevorgang, sondern auf die komplette Dauer, die ein Benutzer auf der Website verbringt.
Als gut gilt ein Wert bis zu 200 Millisekunden. Ein mittelmäßiger Wert liegt zwischen 201 bis 500 Millisekunden und ein schlechter Wert, der unbedingt verbessert werden sollte, liegt vor, wenn es mehr als 500 Millisekunden dauert.
Die Google Core Web Vitals sind ein neuer Messwert von Google, der unter anderem dazu dient, die Seitengeschwindigkeit zu ermitteln, damit du diese bei Bedarf verbessern kannst. Schließlich ist es gerade die Geschwindigkeit einer Website, die die Nutzerfreundlichkeit stark beeinflussen kann, und zwar sowohl positiv als auch negativ. Deshalb haben die Google Core Web Vitals auf SEO einen ebenso großen Einfluss.